今回はプレビューを作る。前回までで、影、マウスカーソル、背景とオプション設定ができるようになったが、これを直感的に分かる様に例を表示したい(プレビュー)。
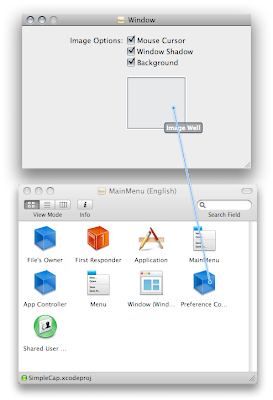
まずは InterfaceBuilderで NSImageView を配置する。
PreferenceContoller にアウトレットを用意し、配置したNSImageViewへ接続する。
PreferenceController.h
@interface PreferenceController : NSObject {
:
IBOutlet NSImageView* _image_view;
:
}
つづいて例で使う画像を用意する。これは手作業で加工して(地道に?)作る。ファイル名は output_example.tiff

最後にコーディング。まずは表示確認を目的として描画してみる。下記のメソッドを呼出して描画する。
PreferenceController.m
- (void)drawOutputExample
{
NSSize frame_size = NSMakeSize(120, 120);
NSImage* frame_image = [[NSImage alloc] initWithSize:frame_size];
NSImage* example_image = [NSImage imageNamed:@"output_example"];
NSPoint draw_point = NSMakePoint(0, frame_size.height - [example_image size].height);
[frame_image lockFocus];
[example_image compositeToPoint:draw_point operation:NSCompositeSourceOver];
[frame_image unlockFocus];
[_image_view setImage:frame_image];
}
120x120ピクセルの NSImageを作り、そこへ output_example.tiff を合成し NSImageViewで表示する。
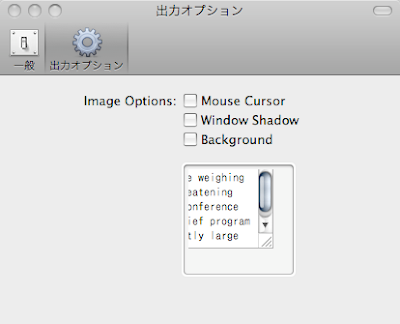
実行するとこんな感じ。

- - - -
この画像に影を付けたり、マウスカーソルを重ねたりしてプレビューの役割をまかせる。


