スクリーンショットの取り方が分かったので、これらを使った画面キャプチャツールを作ってみよう。選択したウィンドウのキャプチャ画像を作成するようなもの。イメージとしては画面全体が暗くした後、マウスが置いてあるウィンドウだけ明るく表示する。そこでマウスをクリッックするとキャプチャ画像がデスクトップへ作られる。
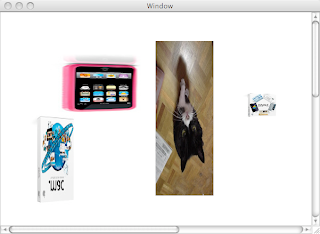
最初の一歩として画面全体を暗くするコードを書いてみた。こんな感じ。
ソース:FullScreenSample-1.zip
実行すると画面全体が暗くなる。クリックするとプログラムは終了する。それだけ。
スクリーン上、他のウィンドウの上に描画するには画面サイズいっぱいの NSWindowを作り、一番上に表示すれば良い。
ただし普通に作ると背景色によってそれより下のウィンドウやデスクトップがすべて隠れてしまう。そこで NSWindow#setOpque: を使い背景を透明にしてしまう。さらに NSViewをその上に配置し、ここで半透明の黒で塗りつぶす。これで画面全体が暗くなる。
NSWindowの生成コードは次のようになる。
MyController.m
NSScreen* main_screen = [NSScreen mainScreen];
NSRect fullscreen_frame = [main_screen frame];
_fullscreen_window = [[NSWindow alloc] initWithContentRect:fullscreen_frame
styleMask:NSBorderlessWindowMask
backing:NSBackingStoreBuffered
defer:NO
screen:main_screen];
[_fullscreen_window setReleasedWhenClosed:YES];
[_fullscreen_window setDisplaysWhenScreenProfileChanges:YES];
[_fullscreen_window setDelegate:self];
[_fullscreen_window setBackgroundColor:[NSColor clearColor]];
[_fullscreen_window setOpaque:NO];
[_fullscreen_window setHasShadow:NO];
[_fullscreen_window setLevel:NSScreenSaverWindowLevel + 1];
[_fullscreen_window makeKeyAndOrderFront:self];
_fullscreen_view = [[[MyView alloc] initWithFrame:fullscreen_frame] autorelease];
[_fullscreen_window setContentView:_fullscreen_view];
[_fullscreen_view setNeedsDisplay:YES];
[_fullscreen_view setController:self];
画面サイズは NSScreen から取得できる。NSWindowはタイトルバーなどを持たない NSBorderlessWindowMask で作成する。ポイントは setOpaque:NO と setBackgroundColor:[NSColor clearColor]。前者だけでは透明にならない。
NSView は半透明の黒で塗りつぶすだけ。
MyView.m
- (void)drawRect:(NSRect)rect {
// Drawing code here.
[[NSColor colorWithDeviceRed:0.0 green:0.0 blue:0.0 alpha:0.75] set];
NSRectFill([self frame]);
}- - - -
次は CG系関数とマウストラッキングを使ってウィンドウ選択の視覚効果を組み込む。